I’ve been using Safari as my primary browser for about 2 months now and honestly, other than a few small adjustments, it’s been pretty great. I wanted to share some of the little gotchas I encountered and some of the benefits I’ve seen since switching to Safari. I’ll also share some of the things that are still lingering annoyances but that I’ve learned to make peace with.
Never in a million years did I think I’d use Safari as a daily driver. I don’t really know why. Maybe because when I made the switch from Windows to Mac in 2012 Chrome was the one thing that helped me feel like I wasn’t being torn away from my loving family? Maybe because every time I went to one of those hipster coffee shops all the Insta-guys and gals were using Safari and I didn’t want to lump myself in that crowd? It’s also just as likely that I was too lazy to even consider other browser options since Chrome had been mostly fine for as long as I remembered.
Why I Dropped Chrome
I could go on for a while about why I dropped Google Chrome but it really isn’t important for this post. I’ve had privacy concerns for a while but ultimately the thing that turned me off was aesthetic decisions with the browser. It’s getting uglier and harder to find commonly used options. It’s also more of a resource suck than anything else on my computer (other than Slack 😒) so I decided to try something new.
I tried Firefox and while I liked a lot of things about it, I couldn’t stick with it. I don’t even recall my specific grievances but I vividly remember the frustrating feeling I had almost daily when using Firefox.
And now I’m using Safari. Out in the jungle of the internet adventuring every single day (sorry).
Things I’ve really liked about using Safari
I have a somewhat comprehensive list but I’ll share some of the highlights of what I’ve really liked about browsing with Safari that simply aren’t available in Chrome.
- Most people use Chrome – I know this is kind of a strange pro, but especially working on a digital team it’s actually really nice when everyone else is using Chrome by default. Because I’m using Safari I can spot issues in my normal usage that may not normally come up until some kind of QA or client review. We can be more proactive about resolving Safari-specific bugs and don’t have to backtrack when we get to the end of a project.
- Better battery life while browsing – I don’t have any specific data here but I have a 2018 MacBook (which has been a great computer) and the battery life is noticeably longer when using Safari for browsing.
- Lower CPU usage while browsing – I’m sure this is directly related to the last bullet, but my whole computer performs so much better when using Safari. Chrome could use 4+ Gigs of RAM and 100% CPU on its own. Safari rarely exceeds 1GB of RAM usage and I don’t think I’ve ever seen it spike beyond 20% CPU.
- Reader View Reader view is pretty phenomenal, especially for ad-heavy articles. Sure, blocking ads works well enough, but I find it really nice to remove the design entirely so I can focus on the words in a distraction-free way. [Screenshot of Reader View]
- 2FA from Messages – Safari supports auto-fill from the Messages app for any 2FA auth codes. That means I don’t have to copy/paste. The browser takes care of it for me. Woohoo lazyweb! [Screenshot of autofill for 2FA]
- Easier payments with Apple Pay – For the stores that support it, I don’t have to enter any credit card information when I’m shopping online. I authenticate on my phone with TouchId and I’m good to go. [Screenshot of Apple Pay in Safari]
All of these little things add up in terms of being nice to use and general overall convenience and getting my work done. Of course, it isn’t all roses.
Things I haven’t liked about using Safari
- The Dev Tools in Google Chrome are much more robust. The Safari dev tools do enough for the type of work I do, but for the hardcore developers they may fall short.
- Smaller extension library – There are browser extensions for all of the services I use regularly every day, but the Chrome library is much much bigger. I don’t have as much customization control as I did with Chrome, but in some ways that’s a good thing (and a blog post for another day).
- More prompts to allow desktop notifications – This might be anecdotal, but I think I get a lot more desktop notification prompts using Safari. I know when we’ve implemented these requests server-side for clients the Safari notifications were always much easier than Chrome or Firefox, so my assumption is there are a lot more sites asking to send desktop notifications to Safari users. Luckily there’s an easy way to disable those requests.
Quick settings and preferences for customization
As I mentioned before there aren’t as many customization options in Safari as there are in Chrome or Firefox, but there are enough for me and what I do each day. Here are some of the settings I changed right away when switching to Safari and small customizations I’ve made along the way.
Rearranging extension buttons
I didn’t find rearranging icons to be terribly intuitive so here’s a gif of how I got everything to the location I wanted. By default the 1password extension is added to the left of the browser search bar, which is not where I wanted it to be. I moved it back over the right where it belongs.
Enabling developer tools
Developer tools also aren’t enabled by default, so I had to go in and turn those on, which was easy enough to figure out.
Go to Safari —> Preferences —> Advanced and then choose the “Show developer menu in menu bar” option. You can also press Command + Option + U on any page to show the full page source.
Turning on full website address
One of the most annoying things I encountered early on was Safari only showing my keyword searches in the URL bar instead of the URL for the actual page that I was on. That can also be easily addressed in the same Advanced menu.
Showing link previews
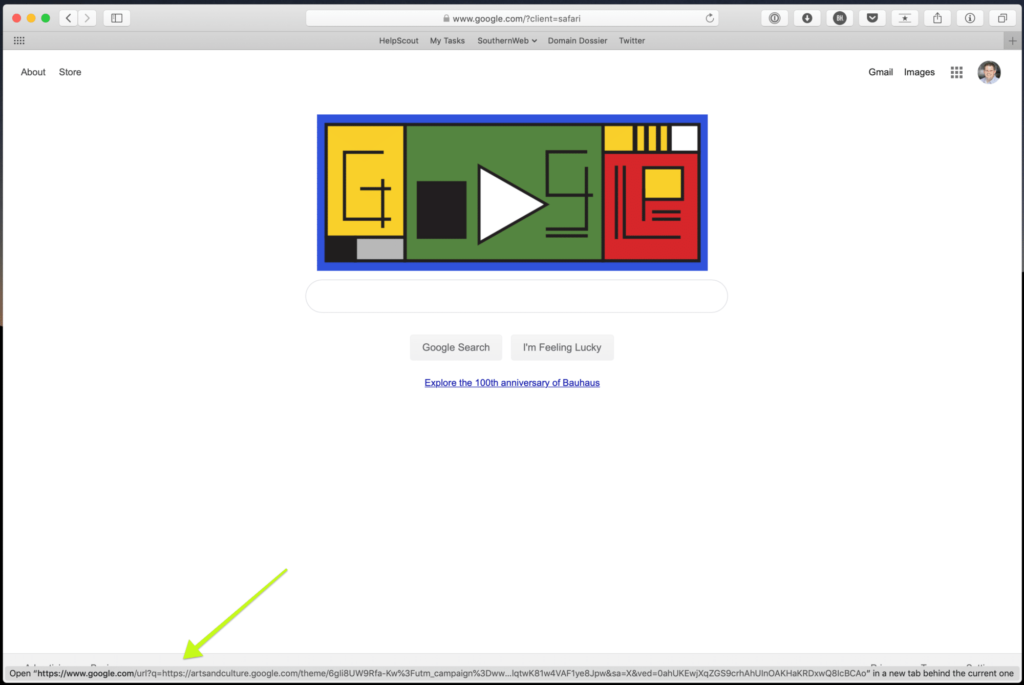
Safari also doesn’t show a URL path when hovering over a link by default which is something I use all the time and would have easily been a dealbreaker if it weren’t so easy to display.

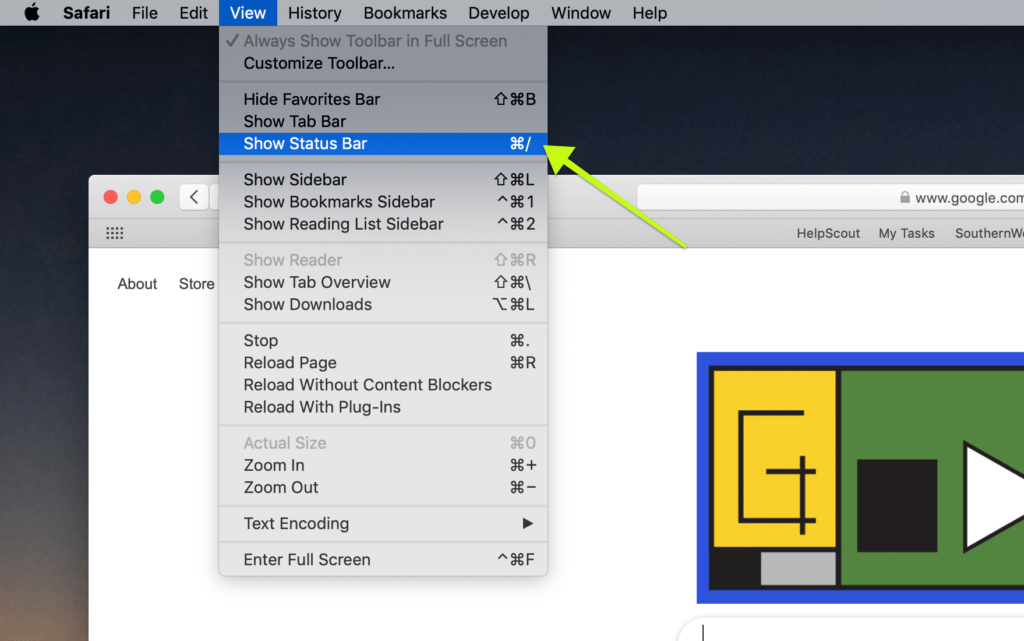
To turn this on, go to View —> Show Status Bar and the links will display when hovering.

I’m going to stick with Safari
Now that I’ve made it through all of the initial sticking points of changing browsers I not only get a great browsing experience, but I also end up benefiting from a bunch of fringe benefits like better privacy, performance, and continuity across all of my devices (something I didn’t really touch on in this post). I never thought I’d say it but I think I’m all-in on Safari now.
Have any of you tried Safari in the past or already use it as your daily driver? I’d love to hear about any hacks or add-ons that have helped you get more mileage out of it.